반응형
반응형 웹
웹브라우저의 크기, 접속하는 기기 등등 상태에 따라 웹페이지가 반응하여 변경하는 것
이러한 반응형 웹을 만드는 주요 기술 중 하나가
미디어 쿼리(media query)
이다.
뷰포트(viewport)
웹 페이지가 접속한 기기에서 보이는 실제 영역의 크기
vscode의 빈 파일에 ! 로 html의 기본 틀을 만들 수 있는데,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>중간에 보이는 meta 태그의 viewport가 접속하는 기기마다 뷰포트를 최적화해준다.
content="width=device-width"
이 부분이 뷰포트의 넓이를 접속하는 기기 넓이로 최적화한다.
⭐️ 최소한 width, initial-scale 을 사용해줘야 다양한 기기에서 최적화된 화면을 보여줄 수 있다 ⭐️
미디어 쿼리 사용하기
@media only|not 미디어타입 and (조건문) {
CSS 코드
}✔️ only가 90% 이상 사용됨, not은 잘 사용하지 않음
✔️ 미디어타입 = 디바이스의 종류
(all, print, screen, speech)
✔️ and : 조건 연결
예시1
미디어쿼리가 적용가능한 모든 기기를 대상으로 화면이 존재하는 기기에서 그 기기의 최소 넓이가 1420px 이상일 경우, 🟦 파랑
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Media Query</title>
<style>
div{
width:100px;
height:100px;
background-color:red;
}
@media only screen and (min-width: 1420px){
div{
background-color:blue;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
예시2
✔️ 조건 중첩 가능
✔️ orientation: portrait -> 화면의 방향이 세로일 때만 적용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Media Query</title>
<style>
div{
width:100px;
height:100px;
background-color:red;
}
@media only screen and (min-width: 370px) and (orientation: portrait){
div{
background-color:blue;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
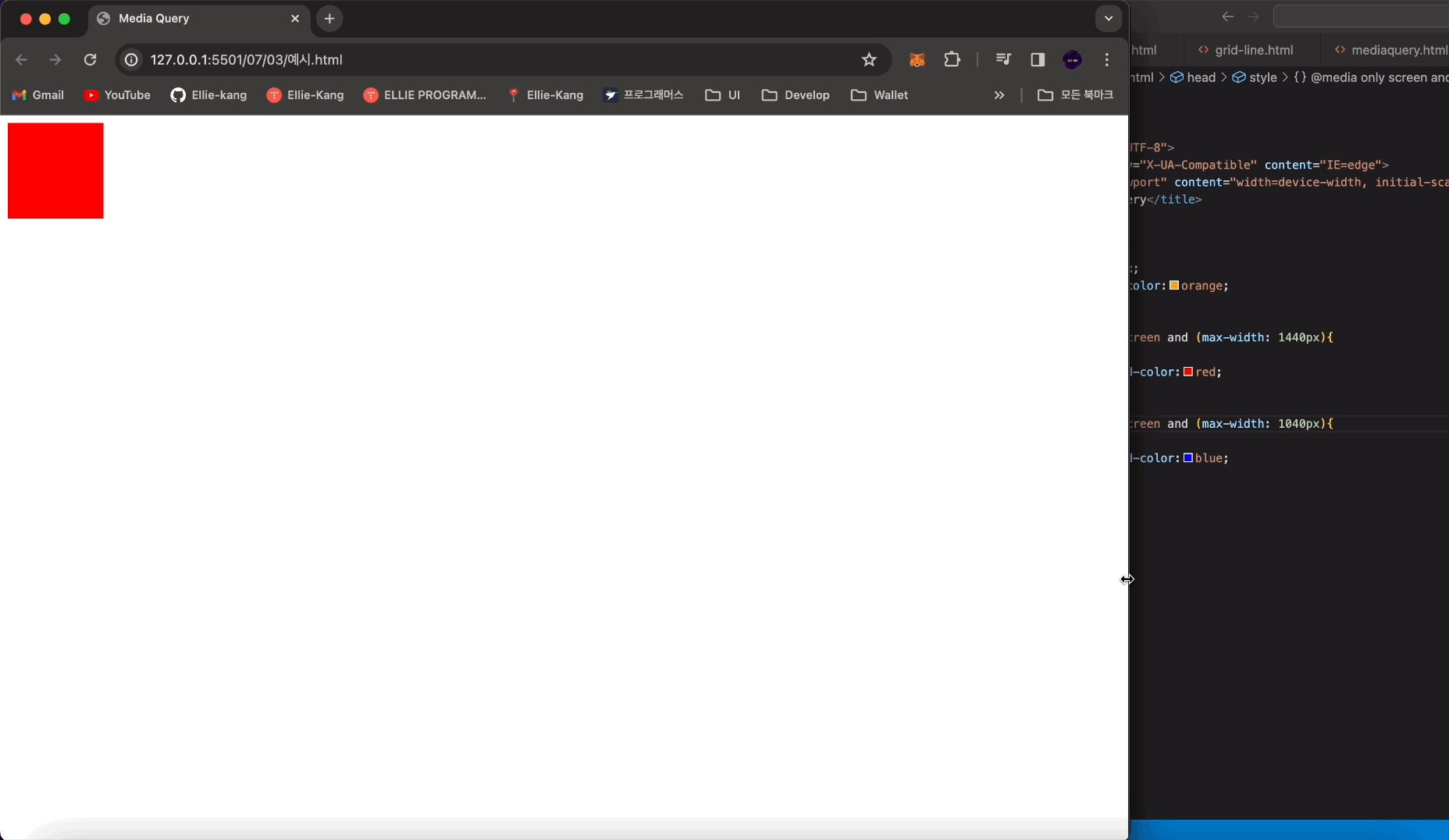
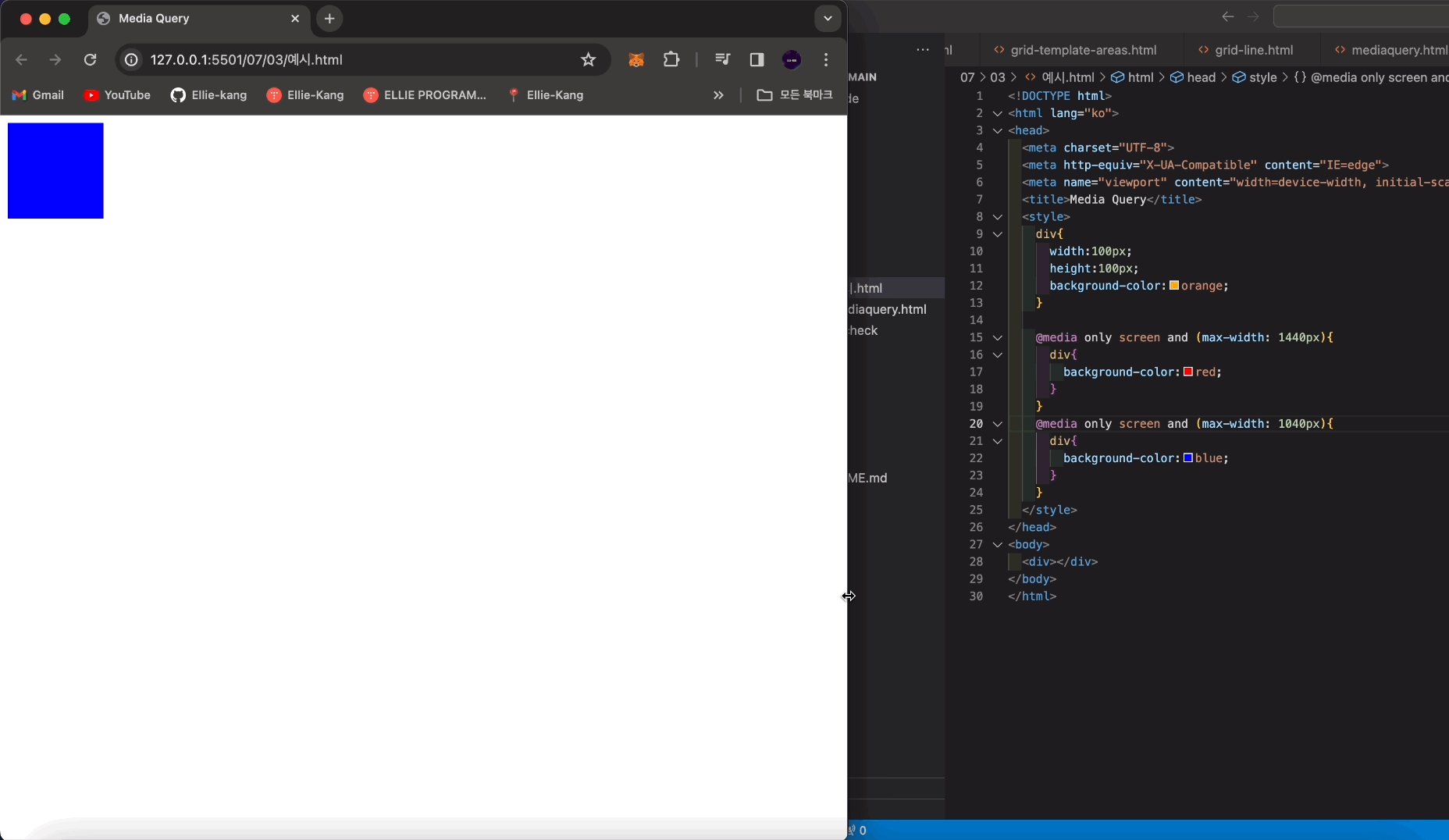
예시3
✔️ max-width 중첩 가능
1440px보다 작으면 🟥 빨강, 1040px보다 작으면 🟦 파랑
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Media Query</title>
<style>
div{
width:100px;
height:100px;
background-color:orange;
}
@media only screen and (max-width: 1440px){
div{
background-color:red;
}
}
@media only screen and (max-width: 1040px){
div{
background-color:blue;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
반응형
'HTML + CSS + 자바스크립트' 카테고리의 다른 글
| 문자열에 ''(작은 따옴표), ""(큰 따옴표) 넣으면 에러 해결하기 (2) | 2023.12.04 |
|---|---|
| var, let, const 차이점 비교 한 눈에 확인하기 (2) | 2023.12.04 |
| 구글 폰트(Google Fonts) 사용법 (0) | 2023.11.29 |
| animation-fill-mode 속성값으로 애니메이션 실행 전 후 스타일 지정하기 (0) | 2023.11.29 |
| 다양한 transition-timing-function 속성값으로 전환 효과 진행 속도 지정하기 (0) | 2023.11.29 |



