반응형
Auto Rename Tag

한 쪽 태그를 수정하면 나머지 크로스 태크도 같이 수정된다.
코드가 길어져서 크로스 태그를 찾기 힘들 때, 유용하게 사용할 수 있다.

HTML to CSS autocompletion

HTML 문서에 class 속성으로 red라는 클래스를 지정했을 때, css 파일에서 r 한 글자만 작성하여도 자동완성이 지원된다.
🚨 HTML 문서 작성 후 저장은 필수!! 🚨

CSS Peek

index.html 파일에서 내가 찾아가고 싶은 클래스 이름에
window는 ctrl 키
mac은 command 키
를 누르면서 해당 클래스를 클릭하면 바로 클래스의 CSS 파일으로 이동된다.

Autoprefixer

Autoprefier은 CSS3의 벤더 프리픽스를 자동으로 붙여준다.
일부 CSS3 속성들은 구버전에서도 문제없이 돌아가게 하기 위해 브라우저별로 각기 다른 접두사를 붙여준다
= 벤더 프리픽스를 붙여준다
왼쪽 톱니바퀴 버튼 - command palette... - Autoprefixer: Run
벤더 프리픽스가 필요한 CSS3 속성을 찾아서 자동으로 적용된다.

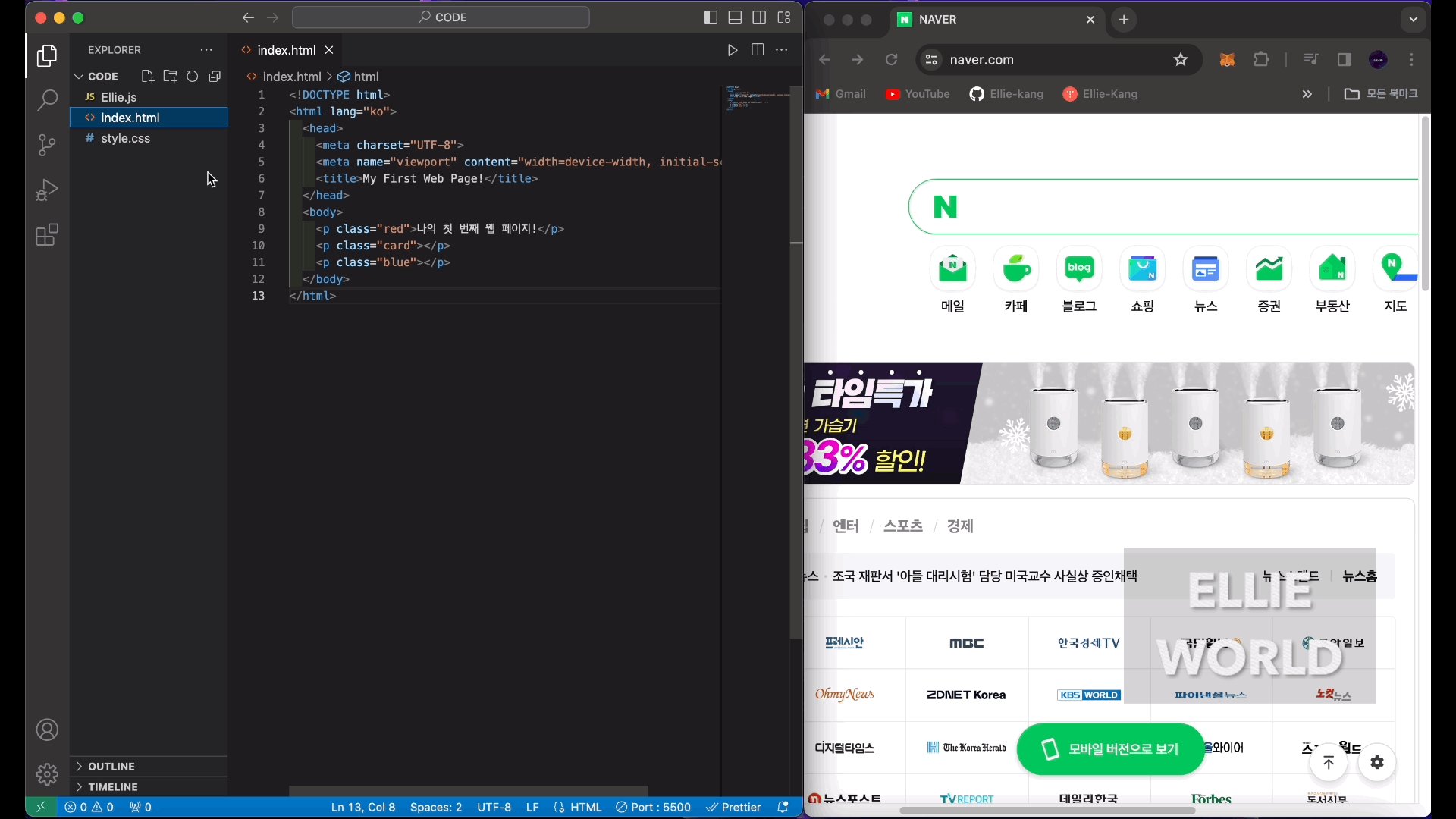
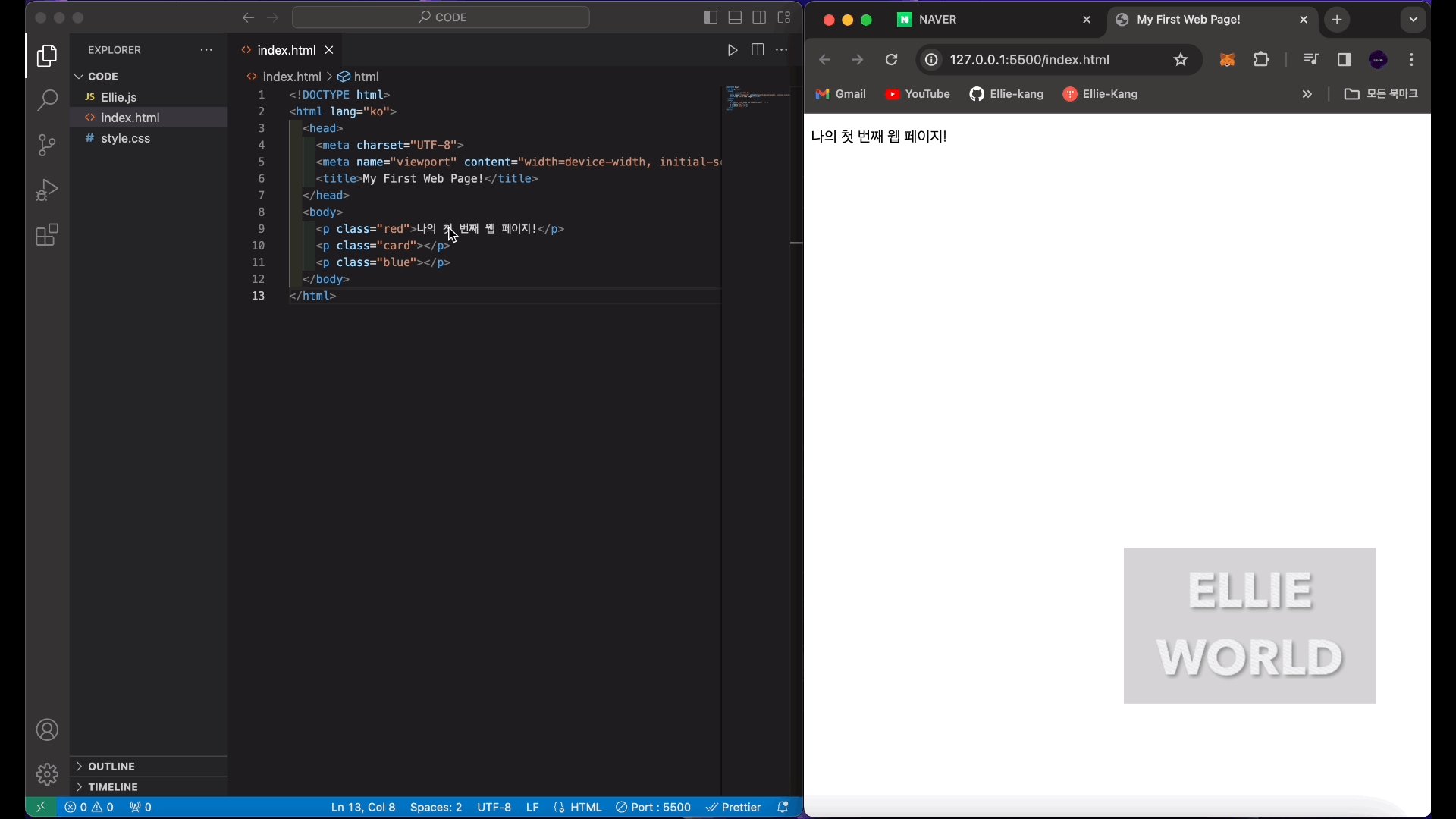
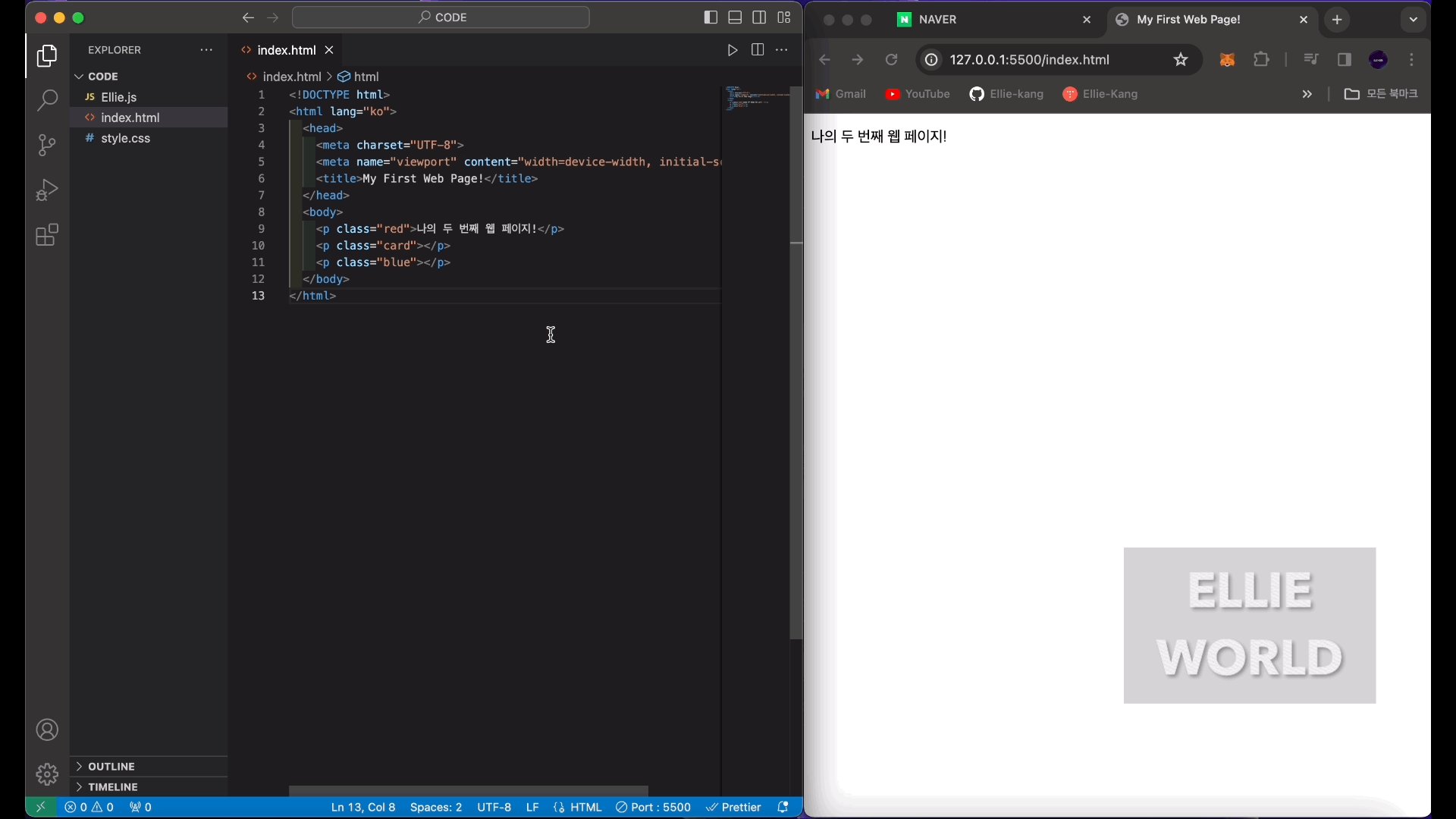
Live Server

변경한 코드를 웹 브라우저에서 새로고침하지 않고 바로 확인 가능하다.
🚨 작성 후 저장은 필수!! 🚨

Material Theme

VScode의 테마를 변경할 때 사용한다.
설치 후 본인이 원하는 메뉴를 선택해 테마를 적용하면된다.
Material Icon Theme

폴더의 확장자 아이콘을 Material 아이콘으로 변경할 수 있다.


반응형